
當年日本戰國時代的織田信長,以岐阜為根據地,並用「天下布武」四個字的旗號,計畫統一日本。
今天,我們將以「天下布軟」的口號,以軟體的技術來支配天下。
硬體只是載具,軟體終究是最後的戰場。
電腦發展近70個年頭,1968年惠普公司發行其下產品Hewlett-Packard 9100A,即為全球第一台個人電腦。80年代以後,個人電腦發展突飛猛進,Apple II、Macintosh、IBM PC、到1985年微軟出的第一代Windows 1.0的PC。一直到現在,已經Windows 10,Linux上的作業系統也出了不同版本,百家爭鳴。也就是說,如今硬體設備已經不再是問題,IoT、大數據、AI、區塊鍊等應聲而起,實際上這些都不是什麼新技術,而是在現今強大硬體網路等設備齊全的支持下,當初的理論才可以真正地開始被實現。
還記得嗎? 當初課程的初衷: 課程內容將以一個全新的平台從無到有,從不會任何語言到使用React & Python實作出一個電商網站來。
如今React, Python是否都明白了!?
不明白沒關係,因為我們不是來學工具的,是要領悟心法的。
而心法早就在每個人的心裡,只是我幫你誠實地去面對它而已。
https://www.youtube.com/watch?v=6o9Qkvq0okc
追求成功的人很多,選擇優秀的人很少。
這不是一句口號。而是我們早已濃縮在這一個月課程精華的結語。
只有短短五個半天課程是不夠的,學員們透過網路豐富的學習資源,線上溝通平台、協作軟體、視訊會議等方式,快速的產生連結並共同成長。
從一開始我們什麼都不會,不會Python、Heroku、Unit Test...等,到後面我們慢慢熟悉它,然後可能更了解React。
Work hard, then learn how to work smart
沒有努力做為先前條件,再怎麼各種管道付費學習,都是枉然的。

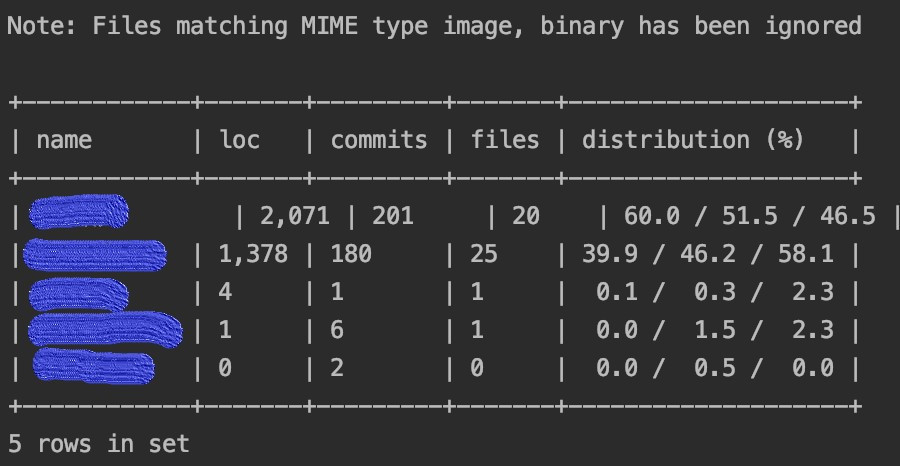
上面這張圖是什麼呢?
這是我們給學員當作sample的專案,由三位講師共同完成的專案commit數目統計。因為保護個資的關係,就把第一欄的author給mask起來。
第一位commit數目最多的是誰?
相信大家都已經猜到,就是我本人。
此課程最大收穫的不是學員,而是我自己。
當你對一件事情花多少時間在上面,將反映出這個東西將給你帶來多少改變與回饋。

今天的努力絕對不會白費,即使將來做的與這個沒有關係的工作,但這份學習還是會以不同形式回饋在你身上。
現在我們已經完成了前後端分離,並持續整合自動部署至伺服器上。
最後,在DevOps Master Ko為我們的成品畫龍點睛中謝幕。
於是傳說中的那一條龍終於現身了。

進入我們的課程主題。
DevOps之前已經介紹過了。我們來說的是實作面。
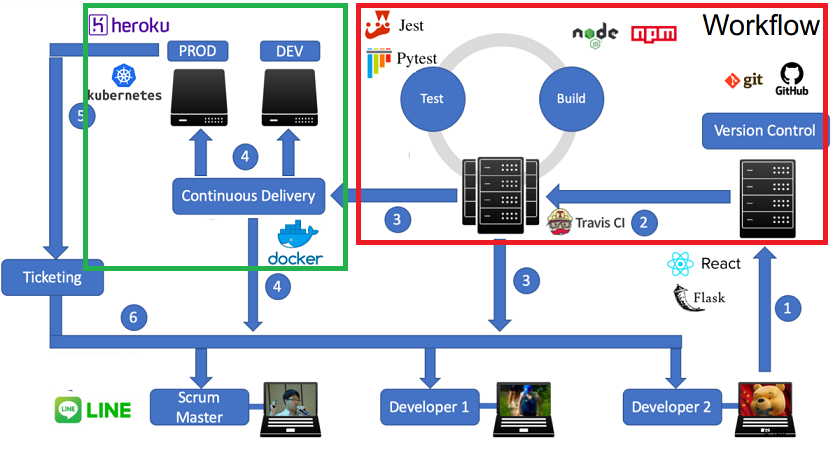
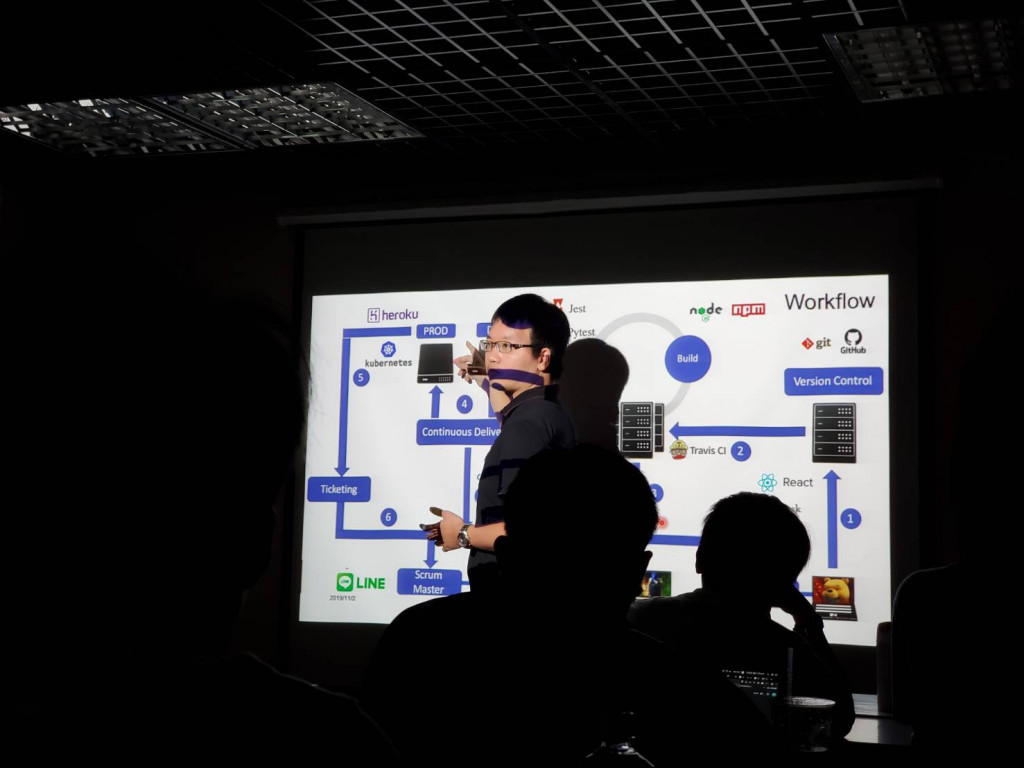
首先什麼是持續整合CI(Continuous Integration)/持續交付CD(Continuous Development)?
分別在以下流程中紅色(CI)與綠色(CD)區塊。扮演著自動化測試與環境建置的角色。
透過git submodule串接前後端兩個專案至同一個repo,並同時跑自動測試與部署。
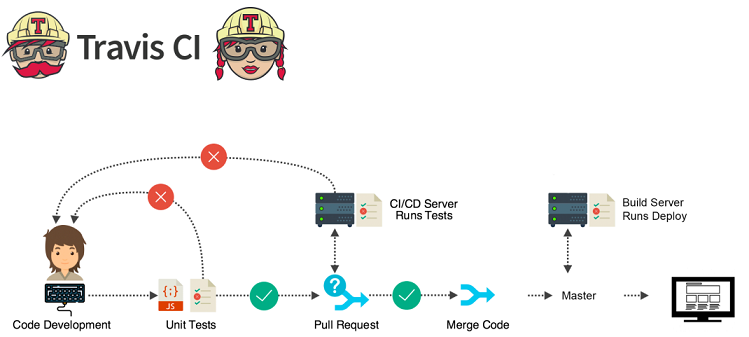
其中CI透過Travis-CI完成。
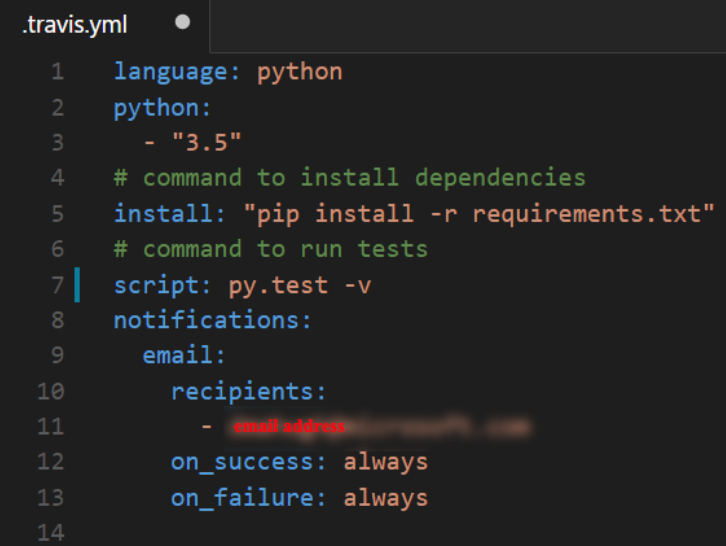
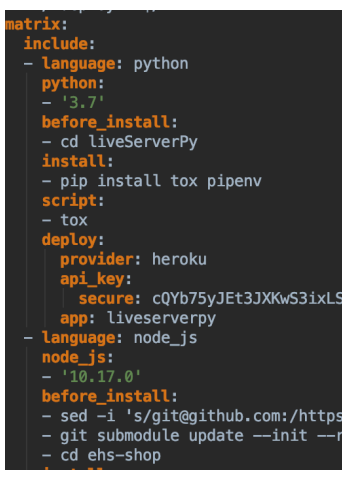
完成Travis Yaml設定檔。
兩個專案同時Parallel job進行跑CI。
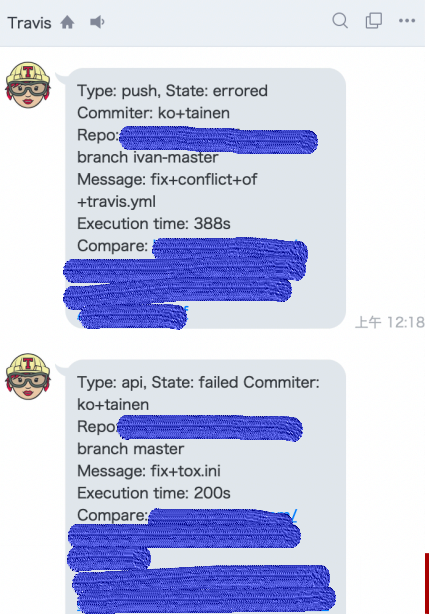
最後測試通過部署到heroku或者測試失敗,都會傳送訊息給相關開發人員。
一個是直接發送email。
另一種打Webhook透過google app script串接linebot發送notification到共同群組。

收到成功部署的通知,就代表CI/CD都成功完成了。
最後附上講師英姿。
以上就是總結Ko大師,帶來CI/CD鞭辟入裡的講解,學員們聽得渾然忘我。
卻不曉得,時機已到。
當一切準備就緒,就是要開始撒下希望的種子。
學員的殘酷舞台 - Demo。
醜媳婦最終還是得要見公婆。
DEMO在Scrum開發流程中指的就是Sprint Review Meeting。原本是單純的一個sprint結束後,讓利害關係人做軟體介面的操作,並讓開發團隊取得回饋。
但在這裡,我們學員需要至少準備20分鐘的Powerpoint簡報。這是對於自己成長的見證。
能夠把自己所學的東西消化吸收後,呈報給其他人知道,是代表自己有融會貫通過後,成為自己真正的技術。
整個課程我們經歷了需求發想(Boss)、規劃(PM)、設計(Design)、SA/SD、前端開發(Front-end)、後端開發(Back-end)、伺服器部署(CI/CD),到最後產品發佈(PM/Release/Ops)。
試問,我們到底未來要選擇哪一條路?
就像前端框架,我們到底要選擇,React、Vue、還是Angular?
我們可以往回看。
中國歷史曾經驗證過一句話。
天下合久必分、分久必合。
身為一個軟體工程師,從來沒有選擇的問題。
為什麼這麼說呢?
看一下最後我給這篇文章標題,下了一個「離」,這是分離的離。
想想前端工程師這個title是這不到十年間,產生的新名詞。
也就是說,前後端現在看似分離,哪一天說不定就合起來也很難說。因此軟體工程師千萬不要固步自封,要隨時做好準備,跨領域的持續學習。
眼觀前端,意在後端。
達到前端即後端,後端即前端的境界。
要記住,這世界根本沒有什麼前後端之分。
有的,只是我們跟二進位世界的一段緣分。
不管如何。
相濡以沫,不如相忘於江湖。
好好珍惜未來每一晚熬夜coding的時光吧。
(本課程今日已結束,謹以此文做為紀念。 2019.11.02 筆)


今天的努力絕對不會白費,即使將來做的與這個沒有關係的工作,但這份學習還是會以不同形式回饋在你身上。
身為一個軟體工程師,從來沒有選擇的問題。
軟體工程師千萬不要固步自封,要隨時做好準備,跨領域的持續學習。
很值得學習的態度,向您學習!!